最近来自日本NHK电视台的一支设计类科普视频火遍了网络用1分钟告诉你设计在生活中的重要性!
《NHK:排版颂》▽
对 齐
在做排版设计时对齐几乎是所有要求里最基本的一项
before▽

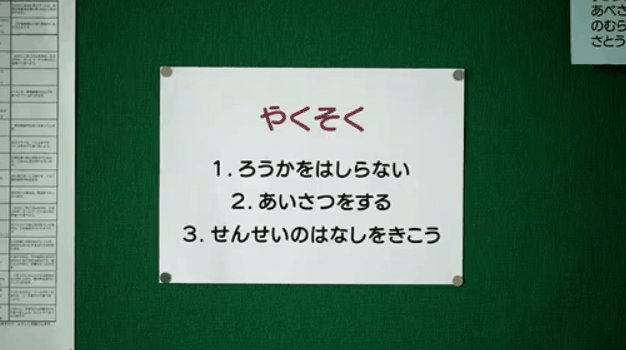
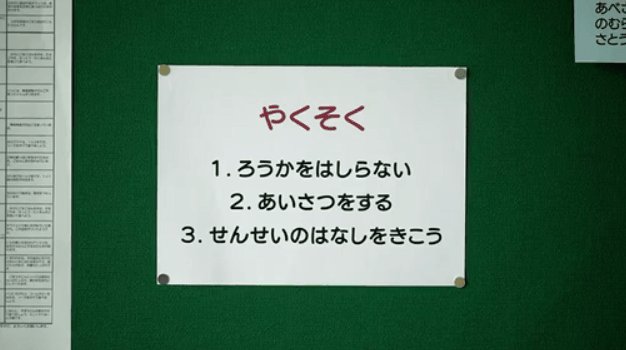
这张贴在黑板上的通知之前是使用居中排版的方式
看似无大碍
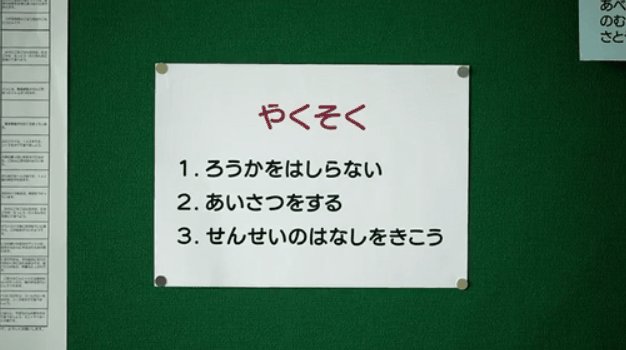
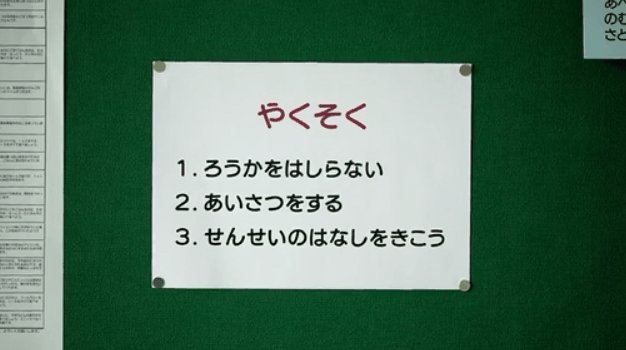
但是将它改成左对齐你会发现,内容会更易阅读板式上也更加简洁明了
after▽
再来看看地铁站的图标由于有的站名字数较多,有的字少
所以会长短不一看起来层次不齐,非常凌乱
before▽

一旦将它们两端对齐之后文字的辨识度变高了整个画面看上去也清爽很多
after▽
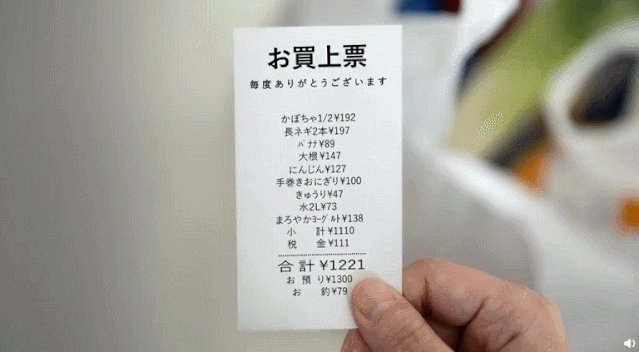
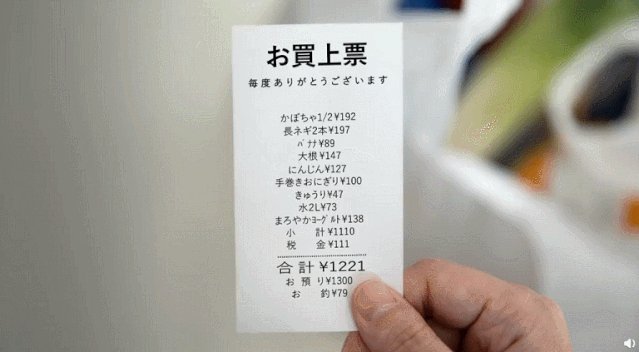
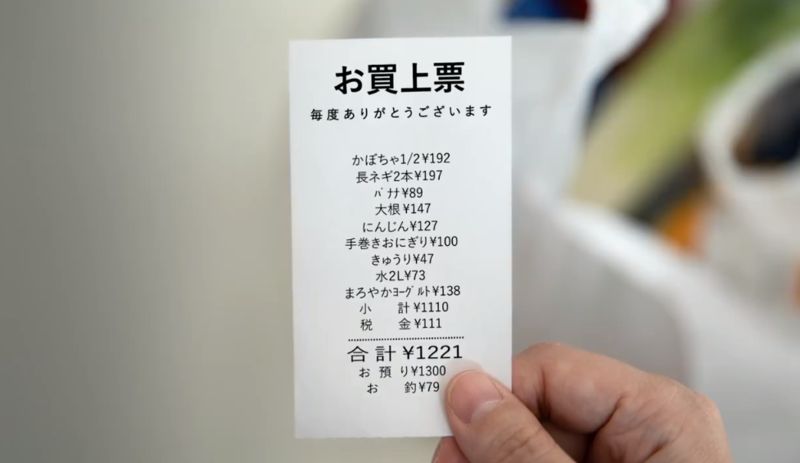
收银小票上产品和价格都居中对齐
很难看清楚各类物品
before▽

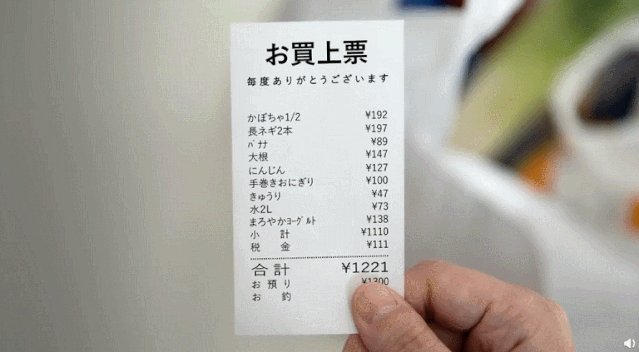
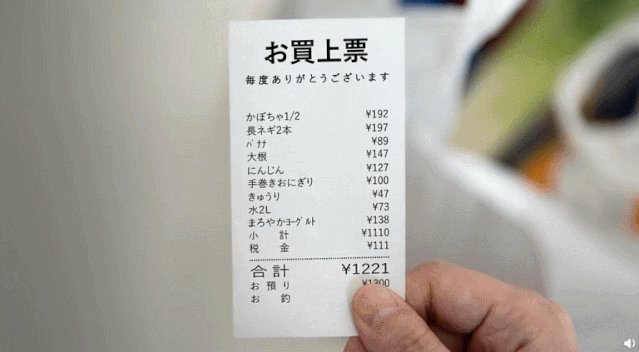
当两端都对齐之后产品和价格立马分辨清晰
after▽
放 大
在一张图片中如果所有传递的信息字体都是等量大小那么基本等于没有有效的信息输出
譬如这个:出口第一眼虽然看到了“出口”二字但极易忽视掉“箭头指向”和“出口编号”
before▽

将重要信息进行放大标粗后
很明显,信息的传递会更有效率一秒就可以get关于出口的所有信息
after▽
如果盒装饮料上的字都是一样的字体,一样的大小辨识度几乎没有
before▽

但将主标识放大后很快就能辨识出是牛奶
after▽
超市里的促销信息牌其实产品名并不是宣传重点只有促销低廉的价格才会引发人们的购买欲
before▽

重新修改后,将优惠价格放大直观感受上是不是差别很多!
瞬间想多看它几眼,再带几个回家
after▽
分 类
将信息有效分类不仅能让物品变得美观同时也会强化信息传递
关于垃圾分类
如果没有按颜色分类来排版
看起来简直让人一头雾水
before▽

修改过后的设计
一秒变得简洁明了
可以快速找到你需要的信息
after▽
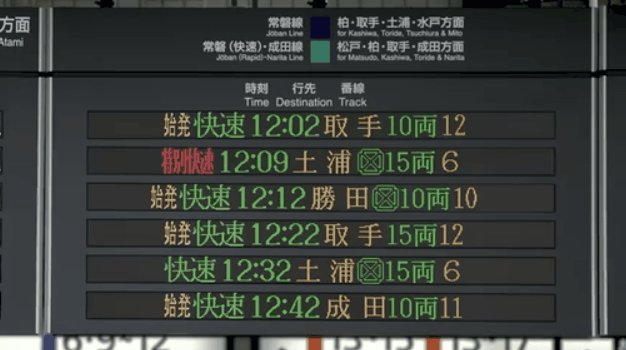
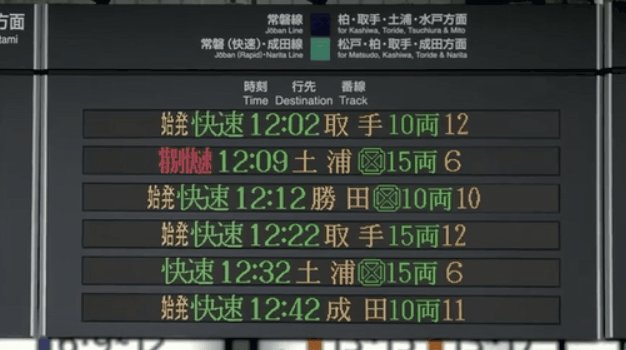
看看这个车站信息牌存在哪些问题?所有信息全部挤在一起
识别度差评!
before▽

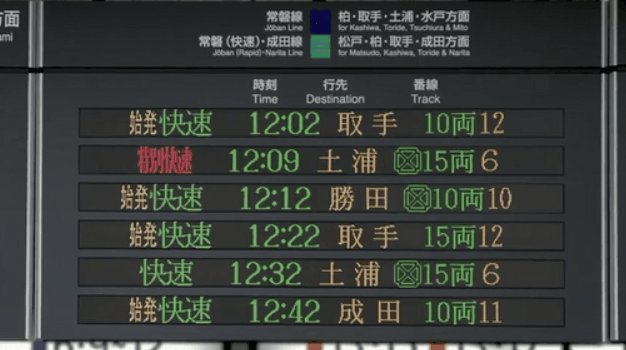
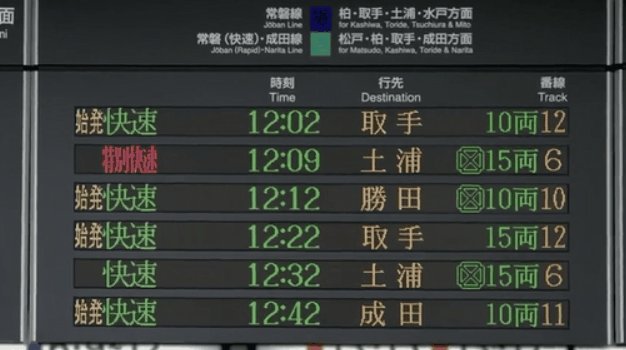
将其对齐并分类后不仅能节省阅读的时间还能缓解车站人流拥堵减少事故发生
after▽
留 白
适当的在板式设计中留白
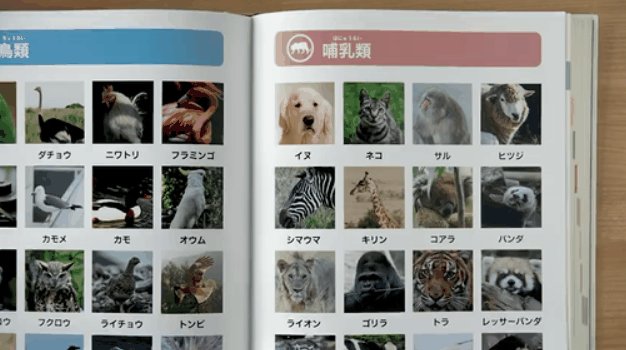
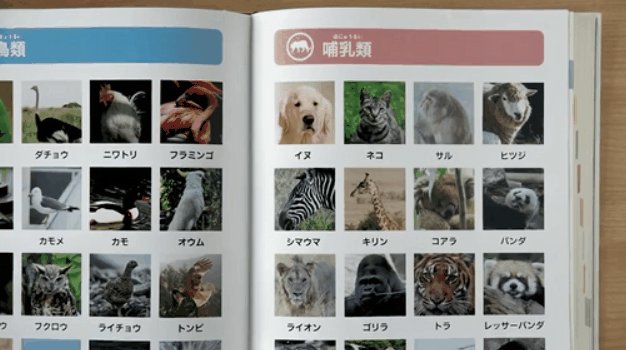
会让画面更直观、美观譬如这本针对儿童的动物图鉴画册
看上去好像没什么问题
但仔细观察下你会发现图片中的文字解说到底是对上面的图案还是下面的呢?
before▽

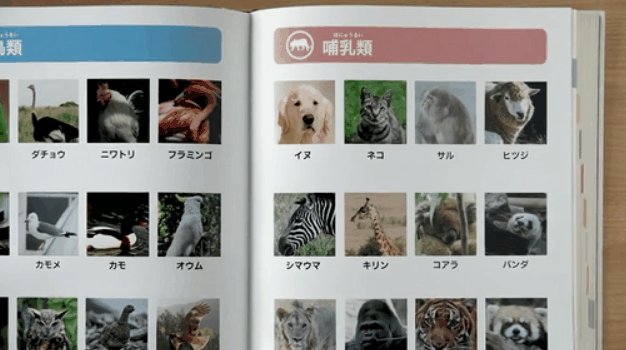
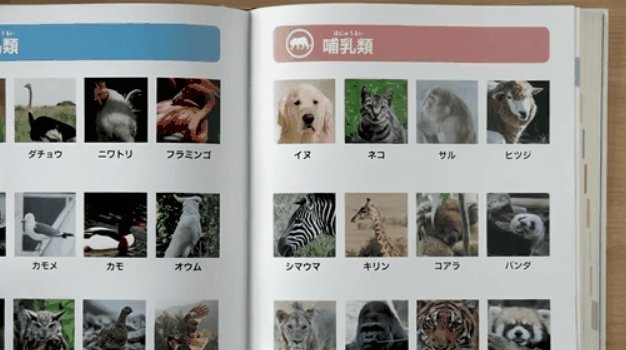
适当的留白分隔开便会更清晰
after▽
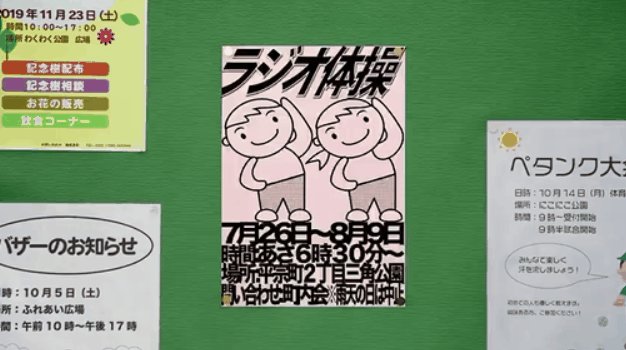
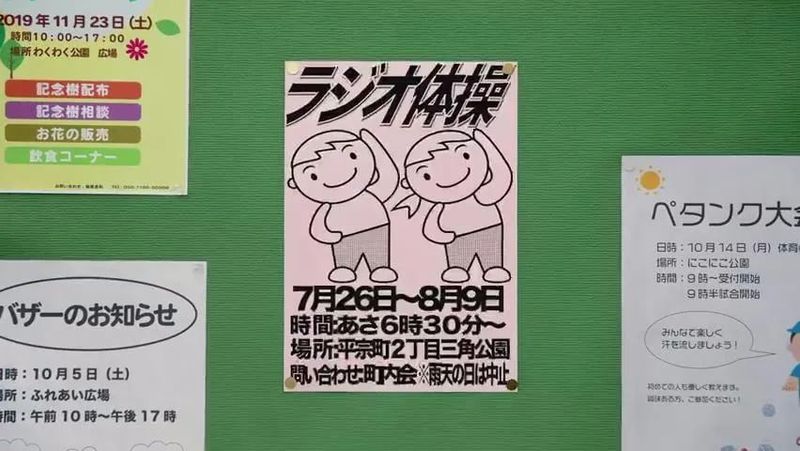
这张海报
所有元素都被放的巨大撑满了整个画面最后起到的效果就是什么重点信息都没有获取
before▽

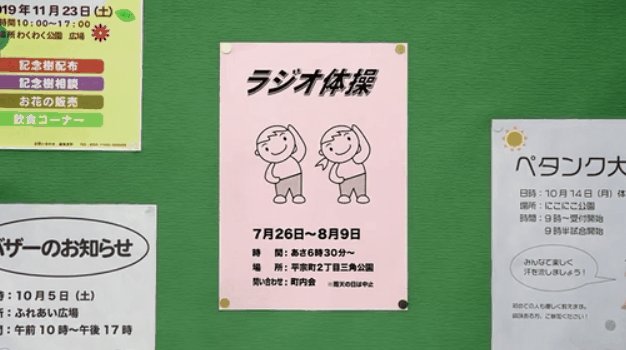
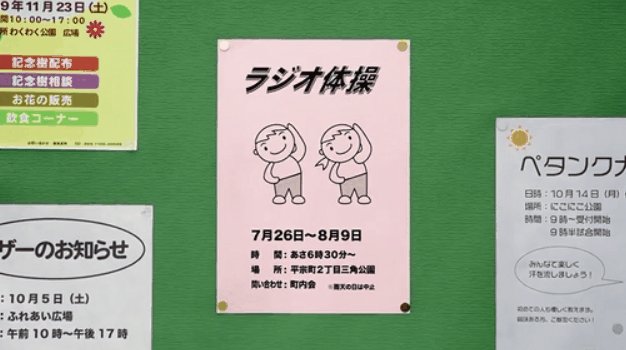
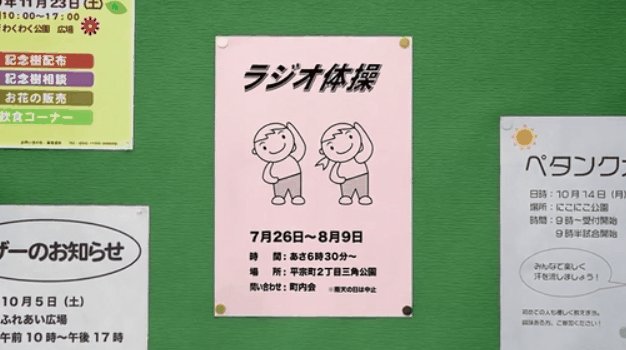
更改后的设计标题、图案、时间、地点
有效信息,一目了然
after▽
对 比
强烈的对比,会让人视觉上产生冲击从而形成用户记忆,利于传播与转化
before▽
运用对比设计后的牙膏品牌主体一下就跳脱了出来,让人记忆深刻
after▽
没有经过对比排版的报纸简直乱糟糟的
根本不知道从何看起
before▽
将标题进行放大缩小对比
颜色进行黑底白字对比
不同模块进行形状的对比
这样信息分类对于报纸来说更易阅读
after▽
如果仔细看完你会发现所有的案例都离不开对齐、放大、分类、留白和对比
这五类设计要素全部都是相辅相成的,缺一不可
而且这个节目在日本是给儿童看的把最基础的设计知识融入到生活中并从小就教育孩子们学习日本的设计为什么这么强大我想你应该明白了!